Workspace Builders
Transformative information products and services powering digital businesses and workplaces
Content strategy and development services
Content not converting?
Your content isn't generating the traffic you need for lead generation and sales and revenue are impacted. Content promotion gets you in front of the right audience at the right time—think of it as content advertising—and converting more.

Content first
In the beginning was the Word ….
Build your site around real content—not dummy and filler text. Putting content first speeds production and results in a better site design.
Maintenance, maintenance, maintenance
WordPress is famous for its simplicity. That can lead to trouble because it's easy to overlook essential maintenance of your content to ensure that its accurate and up to date. Learn what it takes to run your website like a finely tuned machine.
Long-form content is high ROI with reuse
Long-form content—1,500 words or more—is high value content in both popularity and usefulness. What's the best way to produce and present it so that it engages your audience?
Something out of the ordinary |
|
It's an enterprise prospect/client,
|
|
Content hard to navgate and find
Think of an iceberg. Your site's users may only be seeing the easily visible (findable) posts and pages when there's a treasure trove to be discovered. Improve navigation and findability of your content with better organization, easy to browse menus and well-tuned search.

Evergreen content is high ROI content
Evergreen content—“how to” guides and tutorials, resource lists, FAQs—lasts longer and takes you farther. It's your key to great rankings and an investment that pays off.
Intelligent, adaptive and future-proof
How do you take your business's content into a future state in which it is usable, reusable and findable? Change your content strategy from producing disposable artifacts to digital assets that are adaptive and future-proof.
Improve the way content is developed
Time to bring the content chaos under control and get serious? Content is too valuable a component of your business strategy and your digital assets to continue this way. Now it's time for content governance, editorial workflow management and a content production and collaboration process.
That gnarly, always being put off project
A small project that's been bugging you.
It just doesn't fit in anywhere.
It's web or IT or marketing or all three.
Get it done (finally!) and make it a tryout.
Small budget, fast turnaround,
quick and predictable outcome and return.
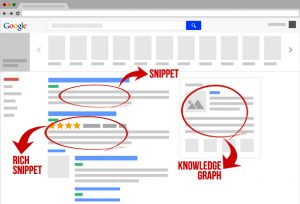
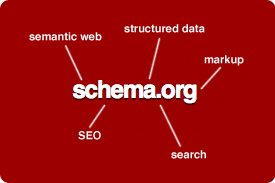
Boost your ranking with structured data SEO presentation at PodCamp 2017-02-26
The slides presented at the Boost your Google ranking dramatically now with structured data lipstick | PCTO17 session at the PodCamp Toronto 2017 conference are available in a downloadable PDF version: SEO structured data presentation PDF for PodCamp Toronto 2017-02-26 event See also Data Markup Strategy for SEO notes, 2016-11-23 | WordPress Toronto Meetup, my earlier post with extensive structured…
Read more …Digital workplace presentation at PodCamp 2017-02-25
The slides presented at the Building your own digital workplace, the tools, tricks and techniques session (see below) at the PodCamp Toronto 2017 conference are available in a downloadable PDF version: Digital workplace presentation PodCamp 2017-02-25 PDF v1c F as well as in this post, below. The links work in both the post version and the PDF.…
Read more …Structured data SEO presentation at WPTO Meetup 2017-02-18
The slides presented at the combined WPToronto East: Let’s talk SEO – The Toronto WordPress Group (Toronto, ON) | Meetup and Hands-On Workshop – The Toronto WordPress Group (Toronto, ON) | Meetup events are available in a downloadable PDF version: SEO structured data presentation PDF for WordPress Toronto event 2017-02-18 I will be doing the full…
Read more …Data Markup Strategy for SEO notes, 2016-11-23 | WordPress Toronto Meetup
Introduction This post contains the notes for the presentation by Robin Macrae at the WordPress Demos, Tips and Tutorials | WordPress Toronto Meetup on 2016-11-23. See the Data Markup Strategy for SEO presentation, 2016-11-23 post for the presentation itself. General research Guides and tutorial resources Google format preference Schema types WordPress plugins Tools SEO ranking…
Read more …Data Markup Strategy for SEO presentation, 2016-11-23 | WordPress Toronto Meetup
Introduction This post contains the presentation by Robin Macrae at the WordPress Demos, Tips and Tutorials | WordPress Toronto Meetup on 2016-11-23. See the Data Markup Strategy for SEO notes, 2016-11-23 post for the extensive notes for the presentation. Overview Schema.org structured data: increases organic traffic through higher quality presentation in SERPs but ranking benefit…
Read more …Seth Godin’s fear of shipping II
The Seth Godin’s fear of shipping I post is a short version prepared from this post. When I read the Seth Godin reference in Andy McIlwain‘s Content Creator’s Toolbox presentation, I said to myself “Wow, that’s me.” I looked at the variety of things I’d written in the last few weeks and realized for the…
Read more …